How to measure Ad Blocker with Google Tag Manager
Have you ever wondered how many people on your site have an Ad Blocker active? Would you like to know what effect this has on your visitors? If your answer is “Yes”, then this post is for you!
Introduction
To measure Ad Blockers, you will need
- access to the tag manager account of your website OR access to the source code of your website.
- to add a static file somewhere on your server. If you only have access to a tag manager, you can ask a developer to add this file.
First, you will have to add a fake advertisement script file somewhere on your server. Then you will have to add a link to this script in your website’s source code and check if the script has loaded successfully. If the script failed to load, you will know that an Ad Blocker is active. If, on the other hand, the script loaded successfully, then there is no Ad Blocker activated.
Creating a fake advertisement script
This is just a static file that needs to be placed somewhere on the server. When this file loads, it simply adds a hidden element to your page. Find the contents of the script below. You should name this file “ads.js”. It is important that the name of this file is exactly “ads.js”, this is because Ad Blockers block files that have this exact name.
//Setup
var fake_advertisement_block_id = 'ZqPhbvMCiKfe';
//Do not edit anything below this line
var e=document.createElement('div');
e.id=fake_advertisement_block_id;
e.style.display='none';
document.body.appendChild(e);The Detection Code
Find the detection code below. This code will place a cookie (“adbl_status”) on the browser that contains “true” if an Ad Blocker is activated, and “false” if no Ad Blocker is active. Of course, you can modify this script so that it might do some extra things when it detects an Ad Blocker. For example, you may want to send an event to Google Analytics when detection is finished.
Note that the code is only executed if the “adbl_status” (Ad Block status) cookie does not exist yet. This cookie will stay on the browser for 30 minutes. You can then use this cookie to populate fields for your analytics tool. For example, to populate a custom dimension in Google Analytics.
<script>
(function(){
//Setup
var advertisement_file_url = "//www.yourdomain.com/ads.js"; //Set this link to your own file.
var fake_advertisement_block_id = 'ZqPhbvMCiKfe'; //This should be the same ID as the one used in the fake ad script.
var cookie_name = 'adbl_status'; //The name of the cookie that is created.
var on_detection_function = function(isAdblockActive){
//This function is executed when the script has found out if Ad Block is active or not.
//Add any code you want to be executed when detection is finished.
//This will only be fired once per session (30 minutes).
//For example: uncomment the next lines to push an event to the Google Tag Manager dataLayer.
// dataLayer.push({
// event: 'adblock_detection',
// adblock_active: (isAdblockActive ? "Active" : "Not Active")
// });
};
//Do not edit things behind this line unless you know what youre doing.
var adblock_cookie = getCookie(cookie_name);
if(adblock_cookie){
return;
}
//Add a link to a fake advertising script
var s = document.createElement("script");
s.type = "text/javascript";
s.src = advertisement_file_url;
document.body.appendChild(s);
//Use a timeout to check for the created element from the script.
//If it does not exist after 1.5 seconds (script not executed yet), we assume that Ad Block blocked the script.
setTimeout(function(){
var isAdblockActive = true;
if(document.getElementById(fake_advertisement_block_id)){
isAdblockActive = false; //Element is found, this means adblocker is not active.
}
setCookie(cookie_name, (isAdblockActive ? "Active" : "Not Active"), 60*30); //Set adblock status cookie for 30 minutes
on_detection_function(isAdblockActive);
}, 1500);
function setCookie(e,o,n,t){var z=encodeURIComponent;var i=new Date,m=1e3*(n?n:3600);i.setTime(i.getTime()+m);var a=i.toGMTString(),c=z(e)+"="+z(o)+";expires="+a+";path=/";t&&(c+=";domain="+t),document.cookie=c}
function getCookie(o,e){return e=document.cookie.match("(^|;)\\s*"+o+"\\s*=\\s*([^;]+)"),e?decodeURIComponent(e.pop()):""}
})();
</script>A practical example: Google Tag Manager
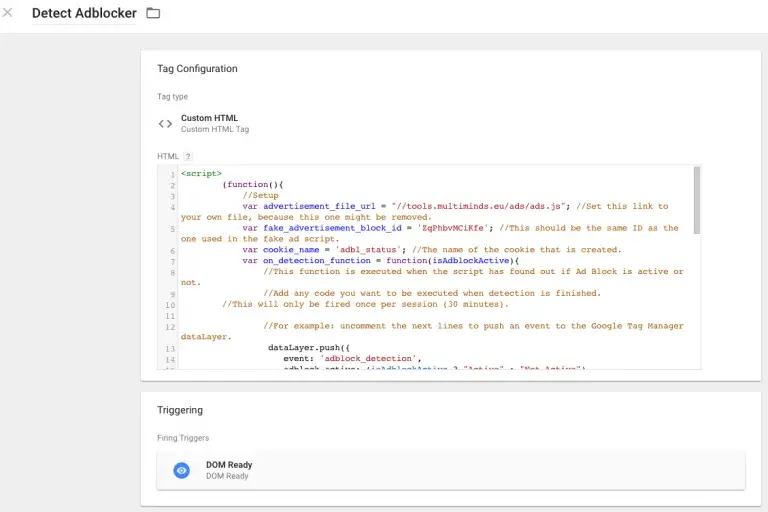
To make this concrete, we will implement this in Google Tag Manager. We have placed the fake advertisement file on our server. Now, We have to add the code that will check if the Ad Blocker is working. To do this, make a new custom HTML tag and have it fire on the DOM Ready event, then copy the detection code and place it into the tag (see screenshot below). Do not forget to modify the “advertisement_file_url” variable to point to the “ads.js” file you have created.

Next, you will have to define a variable to capture the “adbl_status” cookie. So, create a new First Party Cookie Variable and name it something appropriate like “Is Ad Block Active”. The cookie name is “adbl_status” unless you modified the code. Note that this variable will not be defined on the first page view. So if a visitor bounces, there will be no information about his Ad Block status. If you know how to capture a custom event with GTM, you can un-comment the “dataLayer.push(…)” statement in the example code. Then create a trigger for the custom event “adblock_detection”, and create a GA tag that fires on this trigger. This way, an event is fired for every session on your website. On this tag, make sure to set “Non-Interaction Hit” to “True”. If you don’t, landing pages will never bounce, because the event is fired as interactional. Capture the status in The DataLayer Variable “adblock_active”.
Finally, we have to map this variable to a custom dimension. If you have not yet set up a custom dimension (scope: session) for the Ad Block status in your Google Analytics profile, do so now. Open up your primary Google Universal Analytics tag (the one that handles the default page views), and add a custom dimension to the tag. Make sure the index is the same as the index of your custom dimension in Google Analytics. For the value of the custom dimension, use the “Is Ad Block Active” variable you have just created. Now, with every page view following the existing one, the status of the Ad Blocker is sent to Google Analytics in a custom dimension. Don’t forget to publish the container! ?
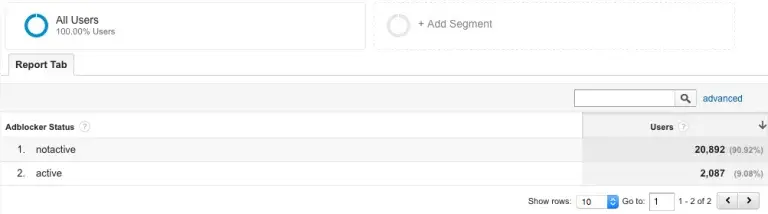
Congratulations, from now on you will be receiving data about the Ad Block status.